

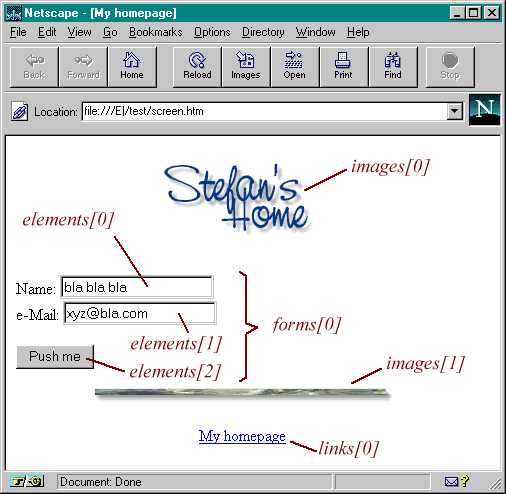
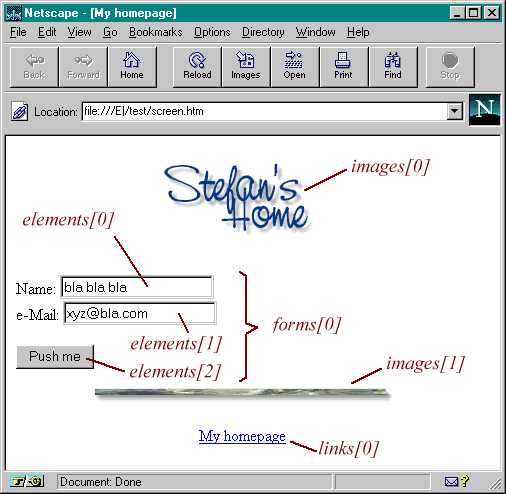
<FORM NAME="formu">document.formu que par document.forms[0]
images[2] est la 3ème image insérée, grâce à une balise <IMG SRC=..>
lycee. Il a été défini dans le formulaire nommé formu par <INPUT type="text" name="lycee" value="" size=15> document.formu.lycee.value="J-Feyder";
Le programmeur JS peut avoir accès en lecture à ces tableaux.
Leur taille est obtenu avec la propriété length; ainsi forms.length est le nombre de formulaires inclus dans le document.
En voici la liste, et les balises correspondantes :
anchors[] tableau des liens internes <A NAME= ...>
applets[] tableau des applets <APPLET CODE=...>
embeds[] tableau des objets insérés <EMBED SRC=..>
forms[] tableau des formulaires <FORM >
elements[] tableau des composants du formulaire <INPUT ..>, <SELECT ..>, ..
images[] tableau des images <IMG SRC=...>
links[] tableau des liens hypertextes <A HREF= ...>
(Source Stefan Koch http://rummelplatz.uni-mannheim.de/~skoch/js/tutorial.htm)
<html>
<head>
<title>My homepage</title>
</head>
<body bgcolor=#ffffff>
<center>
<img src="home.gif" name="image1" width=200 height=100>
</center>
<p>
<form name="formu">
Name: <input type="text" name="nom" value=""><br>
e-Mail: <input type="text" name="email" value=""><p>
<input type="button" value="Push me" name="bouton" onClick="alert('Salut')">
</form>
<p>
<center>
<img src="ruler.gif" name="image4" width=300 height=15>
<p>
<a href="http://rummelplatz.uni-mannheim.de/~skoch/">My homepage</a>
</center>
</body>
</html>
Voici son aspect

Dans cet objet-window, cet objet-document posséde en tout 2 images, un lien et un formulaire contenant 2 champs de texte et un bouton
Le contenu saisi dans le 2ème champ de texte peut être obtenu par :
var mail = document.forms[0].elements[1].value ou
var mail = document.formu.nom.value;
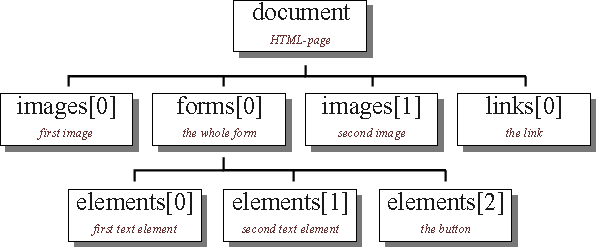
Voici la hiérarchie des objets construits par JS sur ce document

write(ch1, ch2, ..) affiche les chaines ou des arguments traduits en chaines.
open() crée un nouveau document, ne pas confondre avec la création d'une fenêtre !
close() ferme le document, impossible d'y ajouter alors du texte.
getSelection() donne le texte sélectionné