

<FRAMESET ROWS="*,*,*"> <FRAME NAME="cadre0" SRC="fichier0.html"> <FRAME NAME="cadre1" SRC="fichier1.html"> <FRAME NAME="cadre2" SRC="fichier2.html"> </FRAMESET>
form0, on crée le formulaire nommé "form0" contenant la zone de texte nommée "texte0".
form2, on crée le formulaire nommé "form2" contenant une zone de texte nommée "texte2".
form1, on crée le formulaire nommé "form1" contenant 2 zones de texte nommées "saisie" et "texte1", et un bouton "Copier".
saisie), doivent appeler la même fonction copier().form1 et provoquera la copie du texte saisi dans les 3 autres zones de texte.

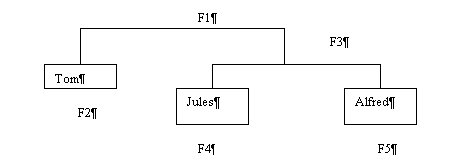
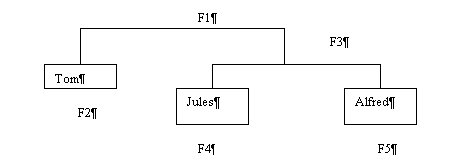
f3.html avec le FRAMESET constitué des 2 cadres f4 et f5 et contenant respectivement f4.html et f5.html.
f1.html avec le FRAMESET constitué des cadres f2 et f3 contenant respectivement f2.html et f3.html.
onClick de chaque bouton devra effectuer l'envoi dans la zone de texte du cadre correspondant. Par exemple, le click sur le bouton "écrire à mon frère" enverra le message "salut Alfred, ici ton frère jules" dans la zone de texte message du cadre d'Alfred.
Où voulez vous afficher les images ? Choisissez d'abord le lieu : Pour recommencer |
|
onMouseOver et onMouseOut seront utilisés pour provoquer un aperçu "furtif" de l'image ou du document dans une fenêtre indépendante.

zone1.gif ... zone5.gif qu'on chargera dans un tableau à l'affichage de la page.